先週から引き続きウォームビズの私。
このまま年内いっぱいは暖房レスで行けるのではと感じています。
改めましてこんにちは。
デジタル職人株式会社 人事の小林です。
今回は不定期シリーズの創作Tipsについてですが、
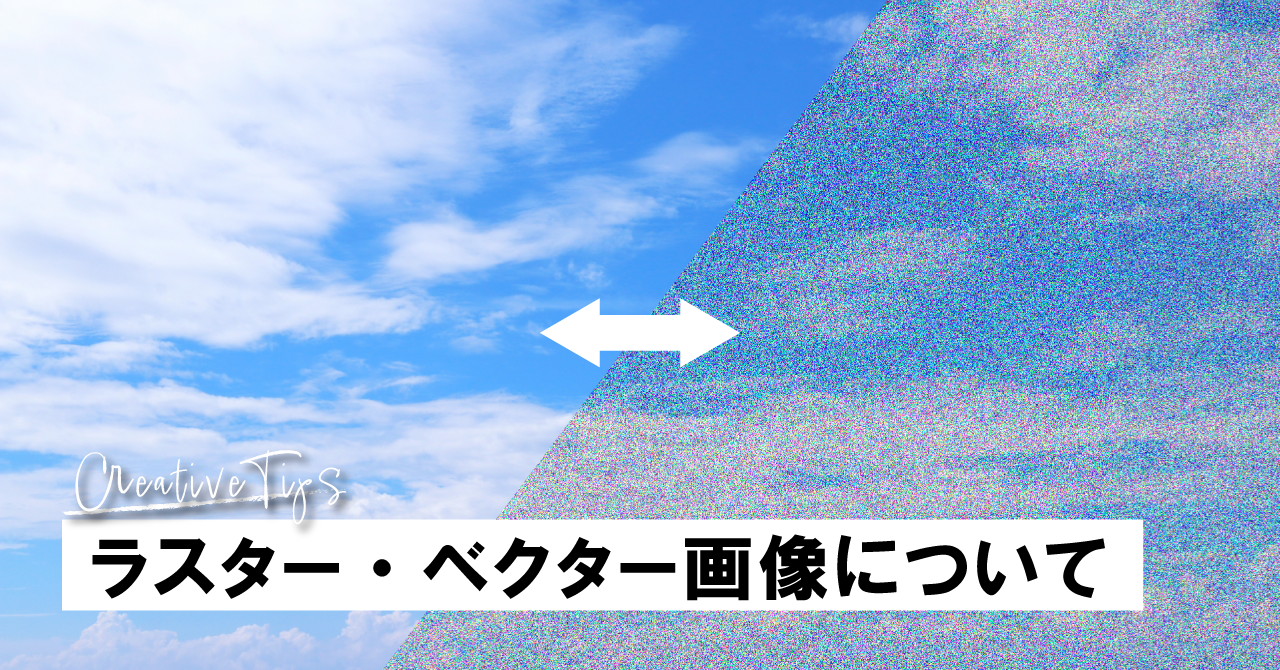
タイトルにある「画像データ」に注目したお話です。
前回の創作Tipsでお話しした内容にも関わってくる話題でもあり、
同じ「画像」といっても性質が異なるデータが存在します。
画像の性質の違いも把握していくことで、
皆様の創作・制作が円滑に進むことを期待しております。
画像の種類とは?
”画像データにも種類があります――”
と一口に言いましても、なかなか理解が難しい分野です。
前回の「拡張子について」の部分でも似たような話題がありましたが、
同じようなデータだから…という理解は禁物です。
拡張子が分かれているということは、
分けるだけの意味があるということでもあるためです。
▼前回記事はこちらから
たとえば、「文書データ」という括りでは
.pdf /画像なども表示できる文章ファイル(Adobe Acrobat)
.word/Microsoft社のWordに対応した文書ファイル
等があるかと思います。同じ文書ですが、編集のできる・できないや画像や装飾が入る・入らないなどの差はそれぞれ存在します。
画像に関してでは、
.png/画像の一種。jpegと違い透過や透明度の設定が可能。jpegより重い。
.webp/画像の一種。高品質ながらデータが軽い。新しい形式のため対応していないソフトが多く注意が必要。
.svg/画像の一種。ベクター形式であり、拡大しても荒くなることはない。サイト上で色を変えたりするなどの加工が可能。
等が代表的なデータの種類かと思います。
こちらにも、透過ができる・できないや、再保存した場合に劣化する・しないなどの差があることは以前ご説明いたしました通りです。
そもそもの拡張子の違いは前回記事をご覧いただきたいのですが、
今回お話しするのは拡張子ではなく、「画像形式そのもの」です。
2大画像形式について知ろう
じゃあ、画像形式って何なんだという質問が出るかと思いますが、
大きく分けて「ラスター形式」 「ベクター形式」に分けることが可能です。

ラスター形式の画像
主な使用用途:撮影した画像、一般に使われている画像全般
ラスター形式の画像とは、細かい点の集合体です。
昔のテレビなどは、画面にものすごく近づいて見てみると、
極小サイズの色の集合体であることが分かっていただけると思います。
テレビの例と同じように、
一枚の画像を無数のドットで表現しているものがラスター形式の画像です。色彩表現に優れ、色の移り変わりですとかグラデーションなど繊細な表現もラスター形式の特徴です。
欠点としては、一定以上拡大すると、
ドットの集合体のため、カクつきが目立つようになり、滑らかさが感じられないようになってしまうところなどが挙げられます。
ベクター形式の画像
主な使用用途:企業やサービスのロゴ、デザイン・アニメーション素材など
ベクター形式の画像とは、形を構成するデータ(曲線の曲がり具合・色・線)などを全て数値的に管理したデータの事で、
先述のラスター形式に比べ比較的軽量です。
また、数値での表現のため、拡大しても理論上は画質を維持できます。
限界まで拡大してもツルっとしているものがベクター形式です。
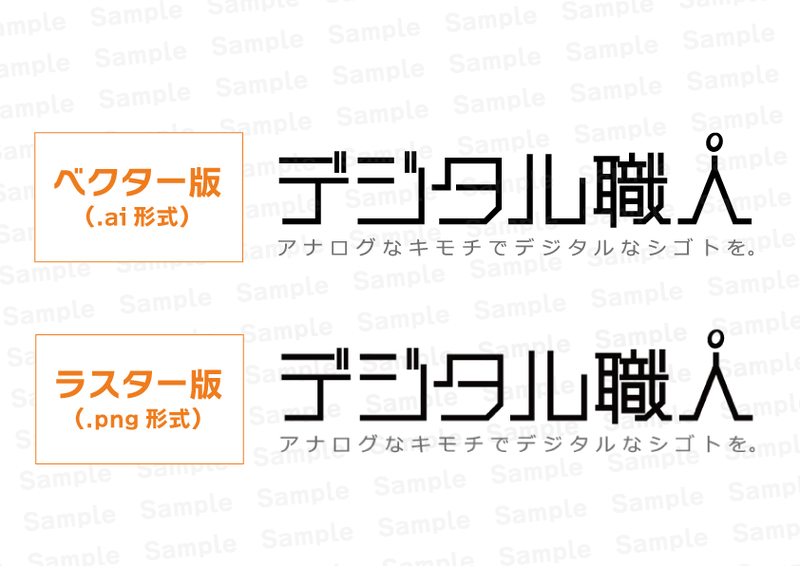
実際に拡大してみてみましょう。
上記のデジタル職人のロゴで、「職」の部分を拡大してみました。
すると…?

見てわかる通り、徐々に粗くなってきていることが分かると思います。
上記はIllustratorでの確認なので、
実際の表示も恐らく同様になると思います。
気になる方はぜひ実験してみてください。
ラスター形式に比べ、ベクターは使用する方や領域が限られますが、
ラスター形式で出る前段階として使われることが多いかと思います。
アニメーションのある動画作品だったら、
動画作品自体はラスターで表示されているけど、
編集段階では素材としてベクター形式を使っている…などですね。
そういった意味では、クリエイティブ御用達形式なのがベクターです。
サラッと記載いたしましたが、
ベクター形式は通常のディスプレイでは表示ができません。
ディスプレイを通して見ているものは、ラスター形式に変換されています。
気を付けたい事
それぞれの項で記載をいたしましたが、
使用用途がそれぞれ異なります。
ベクター:企業やサービスのロゴ、デザイン素材など
そのため、クリエイターの皆様には
作成途中はベクターだったとしても、
クライアントやユーザーにお見せする際はほぼほぼラスター
となることを覚えていただきたいと思います。
拡張子からみた画像形式
ちょうど前回拡張子のお話をしていましたので、
拡張子側から見たラスター・ベクターの違いもご紹介いたします。
主な区分としては以下の通りです。
.psd .jpeg .png .tiff .webp…ほか画像全般
.ai .svg .wmf .eps など
調べればもっと他にも種類はあるかと思いますが、
大体のところではこういった種類になるかと思います。
ただ、「.ai」だからといってファイル全体がベクター形式なのではなく、
リーフレットのデザインデータであれば、
パスやオブジェクト(描画図形など)はベクターですが、
素材として読み込んでいる画像などはラスターなのでラスター…
というように、中身によって変わることもご承知ください。
2形式の間で変換はできるのか?
ここまでお読みいただいた方には、
「ラスターからベクターに変換とかできるんじゃないか?」
とお考えの方もいらっしゃるかもしれません。
結論から言うと条件付きでできます。
今のところ、データの種類など一般的な話で言うと、
◆ベクターからラスターへの変換/可能
となっており、
ベクターをラスターにすることは簡単です。
逆は独力ではなかなか難しい状況にあり、
WEBサイトにアップロードして、
ベクター変換を行うジェネレーターなどは存在しますが、
プロのクリエイティブレベルで必要な部分には及ばないことも多く、
完全に求めるレベルで出てくるか…と聞かれると疑問符が残ります。
上記にある現状可能な手段でも「ワンタッチで完璧に変換できる!」
というものはないように感じています。
もし、加工や調整作業ができること前提であれば、
・Photoshopで作業用パス>「パスの境界線を描く」
・CLIP STUDIO PAINTでは
レイヤー変換>ラスターレイヤーをベクターレイヤーに変更
などの手順が可能です。
ただ、ベクターの性質上、
データが数値化されるにあたって不完全な部分が出てきます。
変換サイトにアップロードをする場合と同じく、
思ったとおりに行かないケースがあるということで、
不十分な箇所に関しては細かく調整する必要があるので要注意ですね。
両方に対応した形式
ここまで説明を続けてきましたが、
クライアントに「これラスターなんで拡大したら粗いかもしれません!」
と言ってもあまり意味がありません。
ラスター・ベクターという言葉自体使わないということもありますが、
やはり納品物は納品物でしっかりご覧いただく事が多いので、
クライアント側からしても、説明を受けたとて粗く見えたら不安ですよね。
そこでお勧めしたいのがPDF形式です。
前回の拡張子の話でもPDFを推していましたが、
非常に便利なファイル形式なんです。
PDFファイル自体はベクター形式のファイルであることが多く、
ロゴのデータなどはアウトライン化してPDFにしてもらえれば、
誰でも見ることが出来て綺麗な形式で共有できます。
そして、何より軽量化することが出来るというのも魅力ですね。
ただ、AdobeのQ&Aにもある事なので詳細は省きますが、
作成するソフトウェアによってラスターかベクターは変わるようです。
公式Q&AではPhotoshopで作成したものはラスターになるとの表記がありますので、ベクター形式で共有する場合はIllustratorから作成した方が良いと思われます。
おわりに
今回は画像形式のお話をさせていただきました。
ラスターとベクターのお話は意外と知らない人が多く、
知らずにやっている方も多くいらっしゃいます。
ロゴが粗い場合に解像度の問題かと思われる方もいて、
そういうケースもあるのですがそもそも…というケースもあり、記事化いたしました。
ここまで本記事をお読みいただき誠にありがとうございました。
次の記事もお読みいただけますと幸いです。
執筆担当/小林
▼デジタル職人株式会社 公式ホームページ
▼デジタル職人株式会社 パートナー登録
(案件単位で応募できるようになります)